Основные ошибки в мобильных версиях сайтов
Содержание:
- Что Вам нужно запомнить?
- Отчего появляются плохие мобильные сайты?
- Мобильное юзабилити и его популярные ошибки
- Низкая скорость загрузки и несколько главных выводов
Мобильная версия сайта – то, чем Вам нужно было обзавестись ещё вчера. Но если Вы этого до сих пор не сделали, то время… все равно есть. Главное – избежать ошибок при её создании. Каких именно? Об этом – наша статья.
Что Вам нужно запомнить?
Работа по созданию мобильной версии сайта предстоит digital-агентству. Ну а Вы, для успешного поиска подрядчика, запомните три важные вещи.
- Адаптивность – наше все!
Это слово означает, что сайт должен полностью помещаться в экран мобильного устройства. Горизонтальной прокрутки внизу страницы браузера быть не должно. Иными словами, при проектировании сайта определяется, что нужно, а что не нужно мобильным пользователям. То, что осталось – АДАПТИРУЕТСЯ к мобильному экрану.
- Что оставить, а что выкинуть?
Один из критериев хорошей мобильной версии можно сформулировать так – пользователь не должен переходить на полную версию, а должен найти то, что ему нужно, в мобильной.
- Хороший мобильный сайт – быстрый сайт
Любой сайт должен загружаться как можно быстрее. Для мобильной версии это требование важно вдвойне. Большинство интернет-пользователей заходит в интернет со смартфонов в разных условиях, например, в дальней поездке или на улице. Такие люди не сидят в мягких креслах перед большим экраном ПК и не имеют времени для неторопливого просмотра сайта.
Игнорирование этих трех факторов и приводит к ошибкам на мобильных сайтах. Почему же игнорируются эти важные истины?
Отчего появляются плохие мобильные сайты?
- Недостаток опыта разработчика
- Использование упрощенного варианта – разработки мобильного сайта на встроенном в CMS специальном шаблоне
Если в первом случае нужно просто найти хороших специалистов, то во втором все ещё проще – мобильную версию делать нужно не на шаблоне, а с нуля. Мы, агентство стратегического интернет-маркетинга «Диол», практикуем и рекомендуем второй способ.
Безусловно, неопытный разработчик ошибается как при работе с шаблонами, так и без них. Однако с кадрами у нас проблем нет, как нет их и в ходе создания мобильных сайтов.
Мобильное юзабилити и его популярные ошибки
Недостаточно просто «сделать сайт» и надеяться, что он сам по себе принесет Вам новых покупателей. Для этого нужно продумывать его концепцию, что с наскока не делается.
С мобильной версией сайта все аналогично. Надо понимать, какой она должна быть и как будет с неё взаимодействовать пользователь. Просто работать здесь надо не столько с концепцией, сколько с юзабилити
Иными словами, если при создании сайта примерно 70% внимания уделяется его концепции, а 30% - его юзабилити (цифры ориентировочные), то в работе над мобильной версией сайта соотношение этих двух аспектов – 50% на 50%.
Какие же популярные ошибки встречаются в нем?
Маленькие тач-элементы
Маленькие кнопки и ссылки – настоящий бич мобильной веб-разработки. В них сложно попасть пальцем. А если таких элементов несколько, и они плотно приближены друг к другу, то тогда все ещё сложнее.
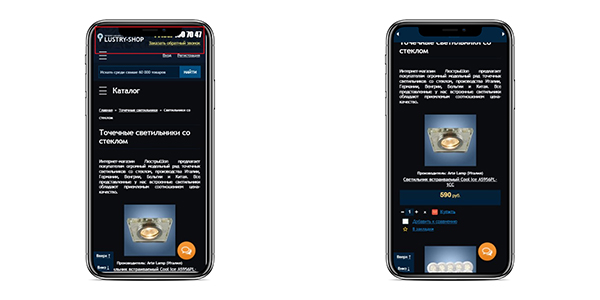
Ниже – наглядный пример. На наш взгляд, наряду с маленькой кнопкой с корзиной точно должна быть ещё одна, большая кнопка с надписью «Купить» или «В корзину»:

Что касается минимально допустимого размеров кнопок и ссылок, то это тема для отдельной статьи. Например, Apple рекомендует минимальный размер тач-элементов 44х44 пикселя. Встречаются аргументы в пользу и таких минимумов, как 28х28px и 26х26px, а «эппловский» стандарт считается идеальным.
К примеру, размер ссылок на модели металлических дверей на изображении ниже для мобильного экрана явно мог быть и больше:
Мелкий шрифт + 2 сопутствующие проблемы
Тексты на страницах мобильной версии сайта должны быть написаны одинаковым шрифтом. Не вычурным – никаких экспериментов со стилями, вроде Comic Sans MC или, чего доброго, Magneto, быть не должно. Идеальный вариант – «деловой» Arial.
Мы не рекомендуем Вам и столь популярный Times New Roman. Написанные им текст о компании или описание категории товара на разводящей странице будут напоминать оформление студенческой курсовой работы (во многом из-за популярности этого шрифта в ВУЗах).
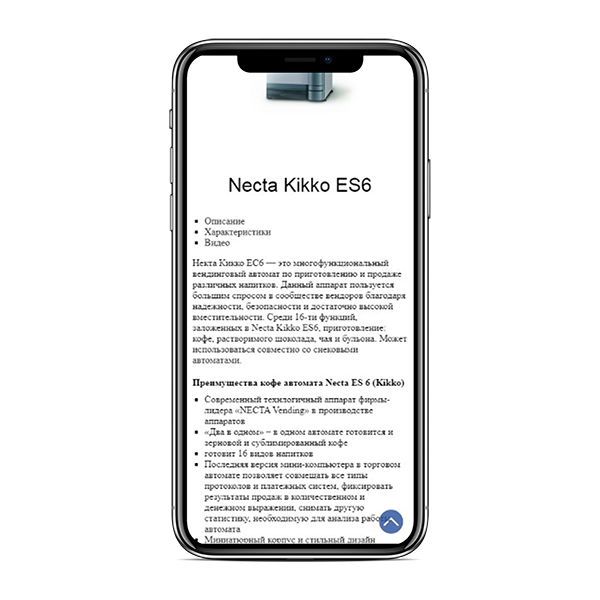
Шрифт должен быть не только одинаковым и солидным, но и быть оптимального размера. И вот тут появляется показательная взаимосвязь: мельчат тогда, когда хотят запихнуть на страницу побольше текста. Не делайте этого! Особенно, если речь идет про описания в карточках товаров:
К карточкам товара в нашей статье мы ещё вернемся, а пока остановимся на такой проблеме, как обилие текста мелким шрифтом на странице мобильного сайта.
Проблема №1: большие тексты и мобильные девайсы несовместимы
Есть 2 распространенные ситуации, когда на коммерческом сайте злоупотребляют текстами:
- Текст о компании – абсолютная ценность этого текста уже давно ставится под сомнение многими веб-аналитиками. Имеется в виду, что это последнее, что обычно читает посетитель, зашедший в интернет-магазин. И уж тем более – со смартфона.
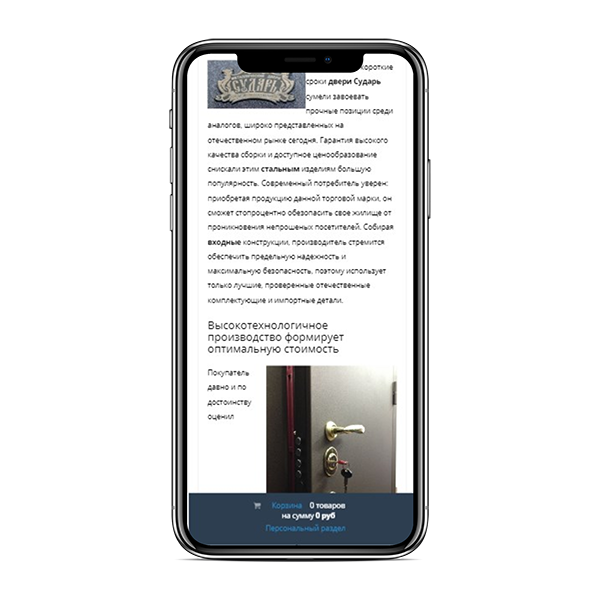
В магазине посетитель сразу ищет каталог с товаром, а не погружается в чтение истории Вашего успеха. Или, что хуже, огромной проповеди об очевидных вещах. Например, о том, как тот или иной товар «прочно вошел в нашу жизнь» и других банальностях, обильно подкрепленных штампами биржевых SEO-копирайтеров:
- Описания в карточках товаров
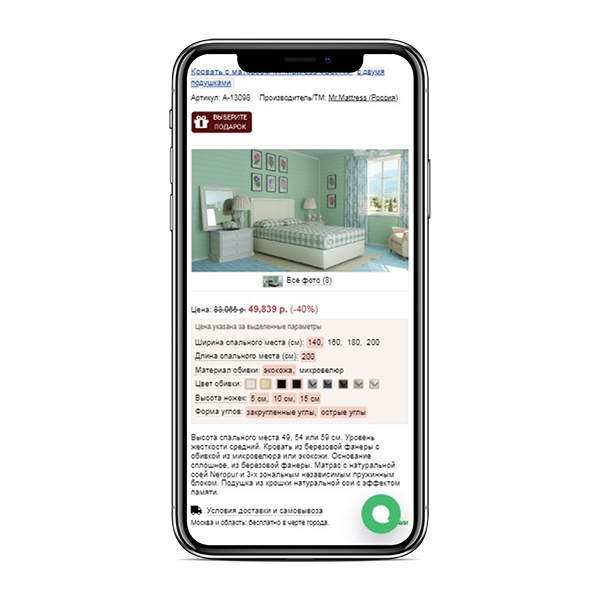
Наш совет: не путайте карточку товара со статьей о его преимуществах! Поэтому так, как показано на примере ниже, делать не стоит:
Цель карточки, как одного из главных элементов интернет-магазина:
- Предоставить пользователю основные преимущества товара
- Сфокусировав его внимание на Вашем предложении
- Укрепить его мотивацию на покупку
Удастся ли Вам все это сделать, если Вы вываливаете на пользователя огромное количество информации? Да ещё оформленной так, что больно глазам?
Карточка товара – это все равно, что продавец в магазине. А гигантский текст мелкими буквами подобен наспех тараторящему продавцу с недоеденным в обеденный перерыв бутербродом во рту.
Проблема №2: много текста кое-как
Плохое форматирование – это вторая проблема, сопутствующая мелкому шрифту и большим текстам на страницах мобильных сайтов. В чем она выражается?
- Маленькие буквы, которые и без того сложно прочитать, наползают друг на друга.
- Расстояние между текстовыми блоками сокращается до предела.
- Часто отсутствует и выравнивание текста по правому краю – это напоминает первые набранные в Word’е тексты человека, который только начинает осваивать эту программу и до конца не разобрался в её возможностях.
- Разные размеры шрифта на одной и той же странице – при плохом форматировании это смотрится ещё более некрасиво, что и показано на примере ниже:
- Быть очень маленького или очень большого размера
- Не иметь выраженной структуры – хаотично расположенные блоки, отсутствие границ между ними и т.д.
- Иметь слишком большое описание товара (особенно мелким шрифтом) – напоминаем о необходимости отсекать лишнее
- Иметь некачественное изображение товара или не иметь его вовсе
- Это – 95% уверенности в необходимости покупки.
- Это – сомнения покупателя. Те самые 5%, которых не хватает до желанной сотни, означающей покупку.
- Это – то, что должен рассказать о товаре продавец. Если проводить аналогию с карточкой товара, то это одно из ключевых преимуществ в описании, после которой сомнений в правильности выбора точно не останется. Иначе говоря, это удар по сомнениям покупателя до желанных 100%.
- Небольшая
- С тремя основными конверсионными элементами (телефон, поиск и корзина)
- Всегда зафиксирована вверху
Текст, сильно прижатый к краям экрана – выглядит такой контент «сиротски», лучше слова и не скажешь. На примере ниже показано не только это, но и маленький шрифт и отсутствие выравнивания:
Кегль (размер по вертикали) у шрифтов для мобильных сайтов нужен такой, чтобы тексты было удобно читать на небольшом экране. Впрочем, даже с маленьким шрифтом есть выход из положения – чем меньше текст, тем лучше.
Картинки, которые нельзя увеличить
Правило хорошего «мобильного» тона – это возможность кликнуть на изображение на сайте, чтобы раскрыть ее во весь экран для более пристального просмотра. У одних этого нет. У других есть. Мы – за то, чтобы было. Например, вот так:
Плохие карточки товаров
Как и обещали – снова о карточках товаров. Да, мы действительно уделяем так много внимания, потому что это очень важный для конверсии элемент сайта.
Правильно оформленная карточка – это на 95% совершенная покупка. Остальные проценты – это «человеческий фактор»: устраивающая цена, удобные условия доставки, наконец, банальные сомнения покупателя. То есть, все, что может совпасть с намерением покупателя, так и разойтись с ним. Поэтому задача карточки – сформулировать исчерпывающее коммерческое предложение для пришедшего на сайт пользователя.
Мобильная товарная карточка не должна:
Пример несколько неудачной, на наш взгляд, товарной карточки. Да, этот же пример мы приводили выше. И мы считаем, что в нем неудачно выглядит не только текст:
Ещё пара вариантов карточек. Вернее – их вторых экранов с описанием и основными характеристиками.
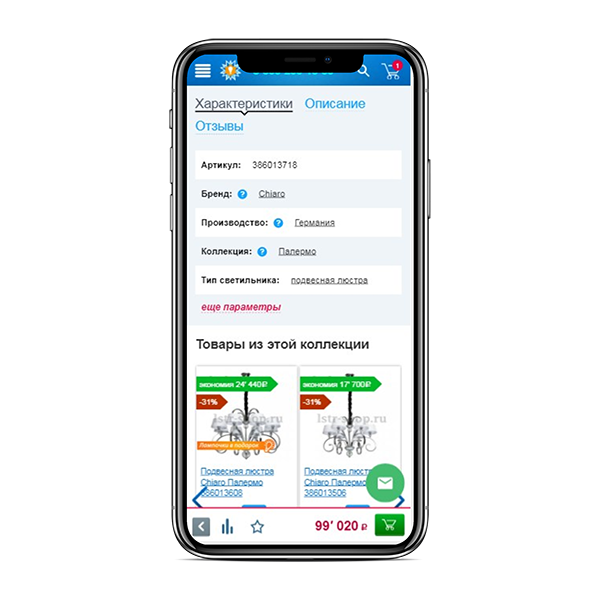
Картинка ниже – наш собственный интернет-магазин освещения. Карточки в нем реализованы по озвученному выше принципу: «все самое важное для пользователя – на первый план!»
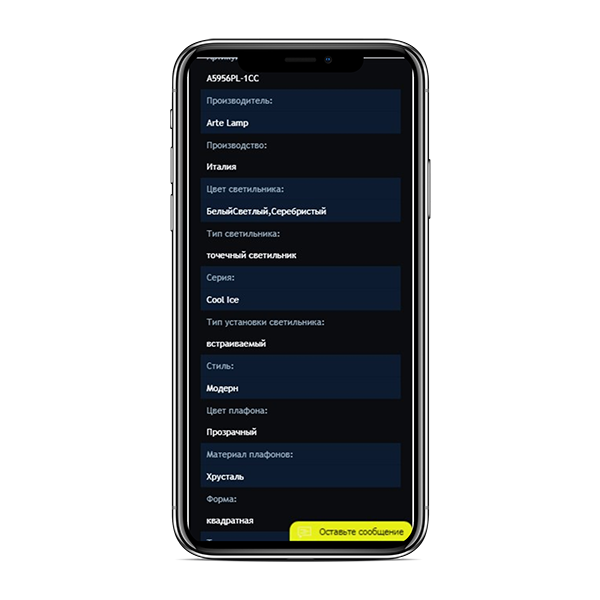
А это – другой сайт аналогичной тематики, не наш. Второй экран карточки товара целиком посвящен только техническим параметрам. Да ещё и в виде длинного списка, который нужно прокручивать вниз:
Что мы хотим этим сказать? А то, что мы дали пользователям выбор. Посмотрите: большая часть списка технических параметров товара у нас убрана. В итоге освободилось место для других важных критериев: указания страны-производителя, коллекции, типа светильника и т.д.
Но главное – у нас видны вкладки «Характеристики», «Описание» и «Отзывы», между которыми всегда может переключиться пользователь без лишнего скроллинга. Тогда как у другого сайта весь второй экран отведен под перечень характеристик товара, который пользователь всегда вынужден прокручивать вниз-вверх, изучая карточку.
Товарные карточки на мобильном сайте – почему на нем они важны вдвойне?
Запомните! Хорошая карточка товара – это как хороший продавец в «обычном» магазине. Такой человек гарантированно продаст покупателю нужный ему товар, но в приобретении покупатель уверен не на все 100%, а на 95%.
Вот эти вот недостающие проценты как раз очень сильно расхолаживают продавцов, считающих, что клиент уже у них в кармане. Что мы под этим подразумеваем?
Давайте представим. В магазин зашел покупатель. Ему нужна стиральная машина. Это не блажь, а жизненно необходимая покупка. Старая сломалась, а в семье 2 маленьких ребенка и стирка ведется чуть-ли не каждый день.
Попутно покупатель знает, что в соседнем магазине стиралка стоит на пару тысяч дешевле.
При этом покупателю невдомек, что в магазине, в котором он находится сейчас, машина хоть и стоит на 2 000 дороже, но обладает парой полезных функций, серьезно облегчающих бытовые дела. Условно говоря, пеленки от младшего и испачканные после прогулки штаны старшего можно стирать вместе, а не раздельно, в 2 захода.
Есть ли ситуации, когда этот удар по сомнениям не наносится? Да.
Продавец и карточка товара: что и когда они делают не так?
| Ситуация | Продавец в магазине | Плохая карточка товара в интернет-магазине |
|---|---|---|
| Покупатель интересуется преимуществами товара (что в нем такого, из-за чего я его должен купить?) | Продавец же, мысля по принципу «раз зашел, то купит», про это молчит. | В карточке нет описания товара: только цена, кнопка заказа и набор мало о чем говорящих технических характеристик. |
| О преимуществах покупателю рассказывается, но не так, как нужно. | Вываливает огромный поток малопонятной непосвященному технической информации. | В карточке, вместо хорошего «коммерческого описания», длинный перечень технических параметров. |
| Покупателю рассказывается о преимуществах, но – с неохотой, словно выполняется нелюбимая работа. | Продавец отделывается общими фразами, ничего не говорящими о товаре. | Текст «ни о чем», изобилует пустыми оборотами о «высочайшем качестве и уникальных технологических разработках». Такие тексты по недоразумению продолжают считать «продающими»: чем больше эмоций и прилагательных, тем, якобы, круче. |
Так что помните: все самое важное для пользователя– на первый план! Особенно, на мобильном сайте. И карточек товара это касается больше всего!
С карточками все. Идем дальше.
Неудобный для поиска каталог
Здесь мы говорим не про некорректные результаты поиска по сайту, а про компактное расположение разделов каталога на мобильной версии для экономии места и про удобство его использования.
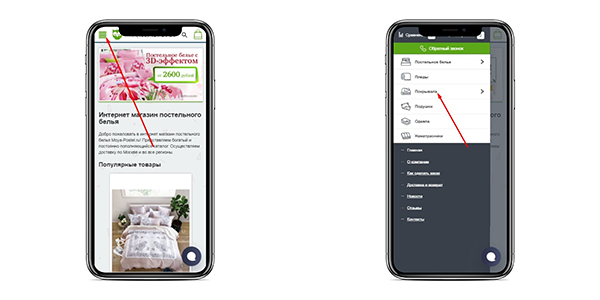
На мобильных сайтах список разделов всегда убирается в меню в шапке. Она всегда зафиксирована наверху. Благодаря этому, пользователь в любой момент может перейти в нужный раздел – в 2 клика. Соответственно, вернуться назад в каталог тоже очень просто.
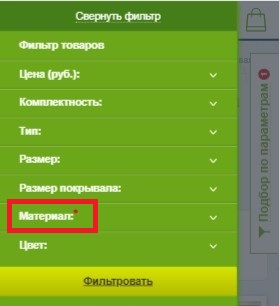
Кстати, обратите внимание на красную точку справа. Это обозначение выбранных критериев подбора товара по параметрам.

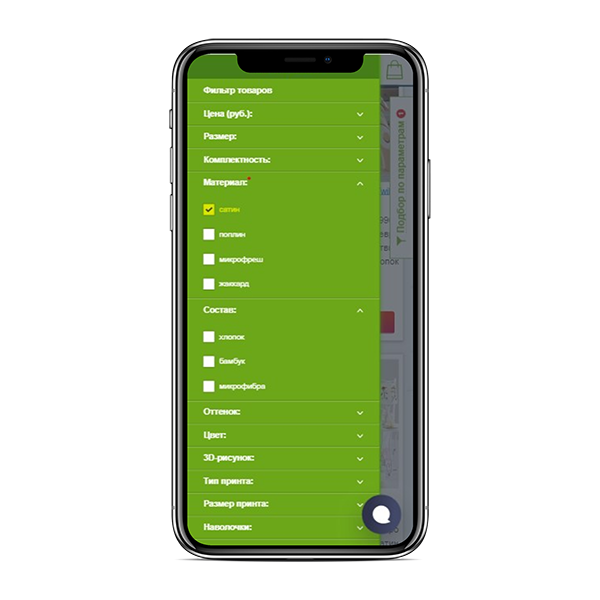
Таким образом, помимо того, что пользователю удобно возвращаться в каталог, он быстро может изменить при поиске и выборе товара критерии – добавить новые или удалить старые (см. изображение ниже):
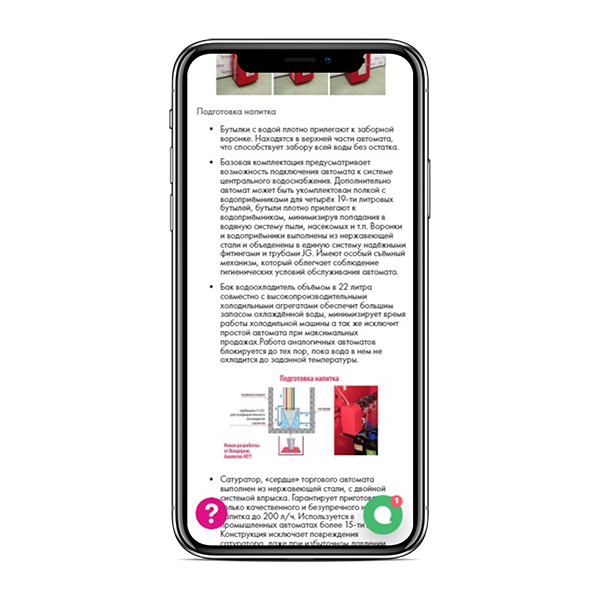
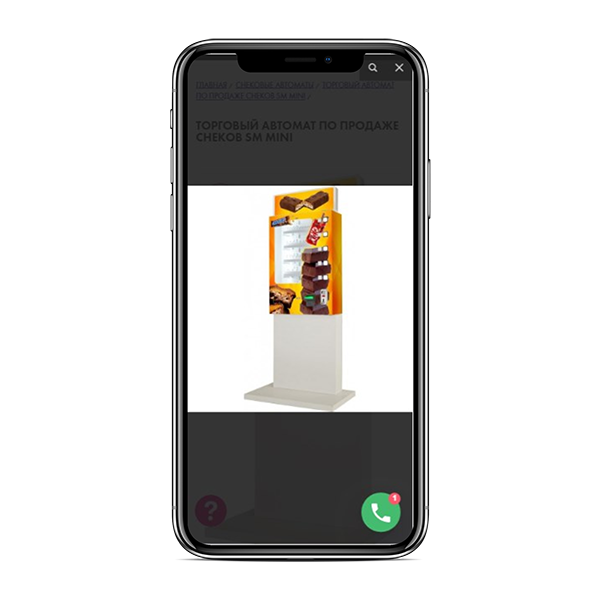
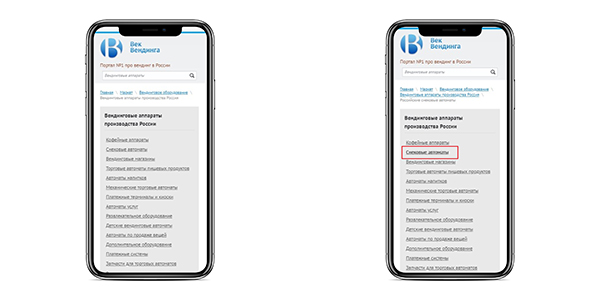
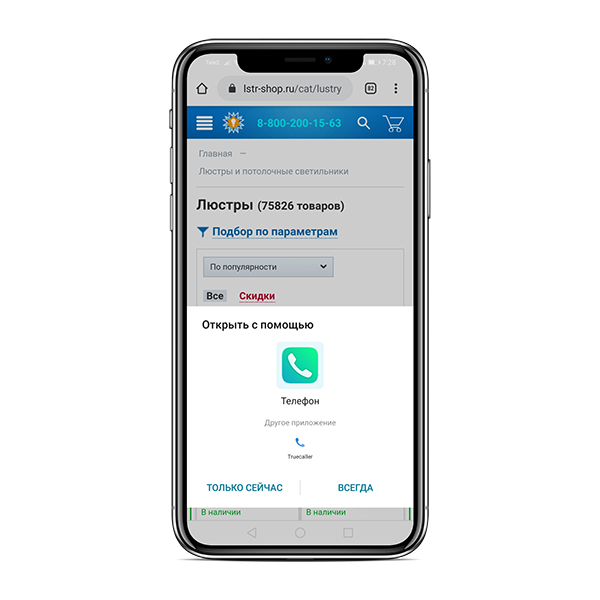
А вот пример неудачной, на наш взгляд, реализации поиска по мобильному сайту. Допустим, нас интересуют снековые торговые автоматы:
При клике на нужную нам ссылку мы…остаемся там же, где и были – на первом экране сайта. Подходящие торговые автоматы нашлись – название раздела «пожирнело». Но, чтобы посмотреть их, мы вынуждены скроллить вниз, через остающийся на месте огромный блок со ссылками на разделы каталога. Это очень неудобное решение с точки зрения мобильного юзабилити и нерациональное использование места на странице мобильного сайта.
Шапка в верхней части экрана
Пользователь, переходящий из одного раздела в другой, либо видит её всегда, либо шапка остается статичной и занимает чуть-ли не половину первого экрана. Как же тогда правильно?
В мобильной версии шапка сайта должна быть:
Пункт №3 очень важен. Пользователь всегда, вне зависимости от того, в каком разделе он находится, может позвонить в компанию, найти что-то на сайте и легко перейти в корзину с добавленными в неё товарами.
Вот так:

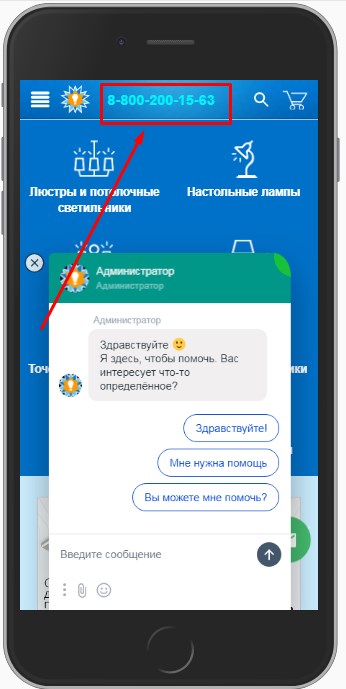
А вот пример ошибочной реализации. Объемная шапка с телефонами остается вверху при прокрутке страницы вниз, и мы её не видим.
При прокрутке вслед за шапкой уходит вверх и такой полезный элемент, как телефон. О нем – далее.
«Мертвый» номер телефона
Телефон на мобильной версии сайта – все равно, что круглосуточно освещаемая пожарная лестница в высотном доме. Метафор можно наворотить много, но не стоит. Скажем проще: ценность просмотра сайта со смартфона в том, что можно сразу же позвонить по указанному телефону. Без поиска листка бумаги и ручки для записи номера. И даже без набора номера на клавиатуре мобильного экрана.
Последнее – самое важное. Номер телефона на сайте должен быть КЛИКАБЕЛЬНЫМ, с +7 и с кодом города. Заинтересовавшийся Вашим товаром/услугой клиент позвонит Вам прямо со смартфона. При клике на номер происходит вот так:
Телефон и ничего, кроме него
Современный телефон – это не «просто позвонить». Масса людей предпочитают не набирать номер, а воспользоваться мессенджерами Viber или WhatsApp. Их обязательно стоит указывать на мобильной версии в разделе «Контакты».
Косвенно об этом упомянули и в Минкомсвязи РФ, говоря о большом объеме скачанных и отосланных друг другу данных в российском мобильном сегменте за 1 квартал 2019 года. Рост мобильного интернет-трафика сопровождается снижением спроса на голосовую сотовую связь. Так что же, указание мессенджеров на сайте – ненужная блажь? Особенно на мобильном? Не знаем, как Вы, но мы так точно не думаем.
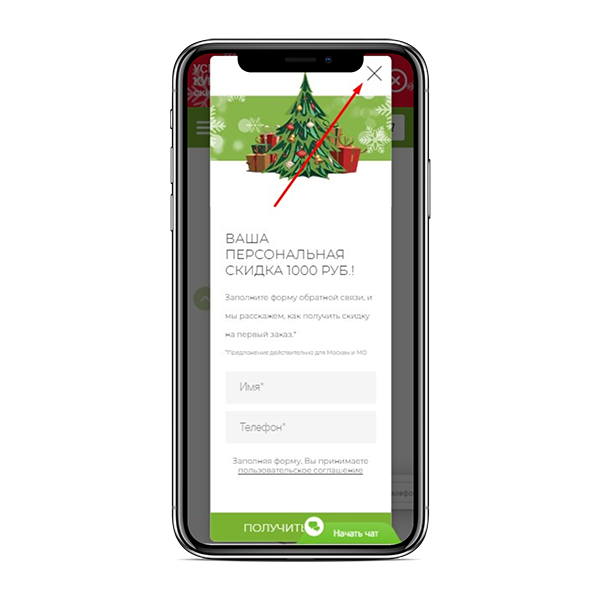
Элементы, мешающие просмотру сайта
Наряду с неудобными кнопками, маленькими шрифтами и всем тем, что мы перечисляем в этой статье, жизнь мобильных пользователей осложняют виджеты и всплывающие окна во весь экран.
Эти элементы не должны быть слишком большого размера. Однако «спасительный» крестик, закрывающий элемент, вполне способен компенсировать всплывающее окно во весь экран:
Слишком большие формы заказа
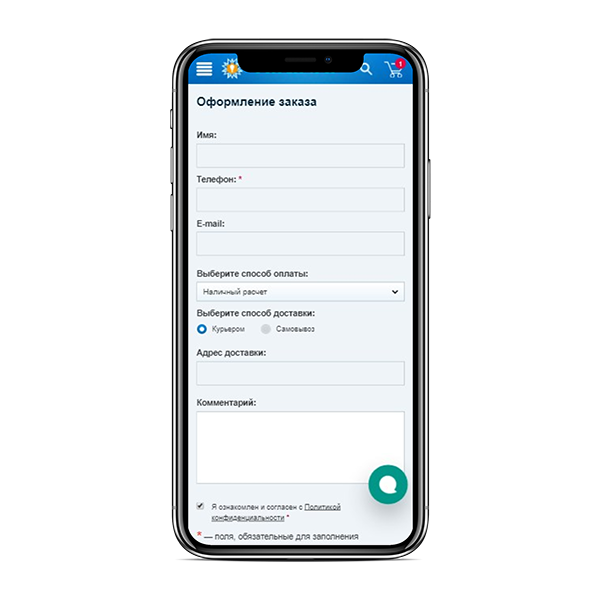
Слишком большое количество полей для заполнения формы заказа товара – это весьма неоднозначный аспект мобильной веб-разработки. Кого-то раздражает заполнять 6-7 полей, а кто-то сочтет за перебор и 3-4 поля.
Важно и то, что сегодня мобильная веб-разработка сильно продвинулась вперед. Поэтому сайты, в которых форма заказа растянута на пару экранов и все поля обязательны к заполнению, теперь мало где встретишь.
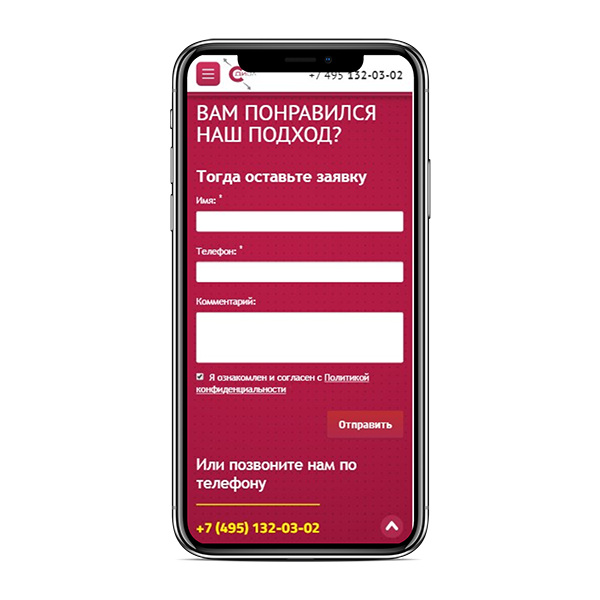
Безусловно, в формы на сайте можно добавить от 5 до 10 полей для заполнения. Да, по мобильным меркам это много. Но заставлять заполнять их все точно не нужно. Напротив обязательных к заполнению полей в этом случае обязательно поставить красную звездочку, означающую, сколько конкретно полей нужно заполнить обязательно. Но лучше, конечно, снизить количество полей для ввода данных до минимума. Например, на сайте «Диол мы сделали вот так:
Только 3 главных поля. И обязательных – всего 2. При желании можно пойти ещё дальше по пути минимизации действий пользователя на мобильном сайте. Мы продемонстрировали это на примере собственного интернет-магазина люстр и другого освещения. Все, что надо сделать покупателю, это указать телефон (помимо адреса, если нужен курьер):
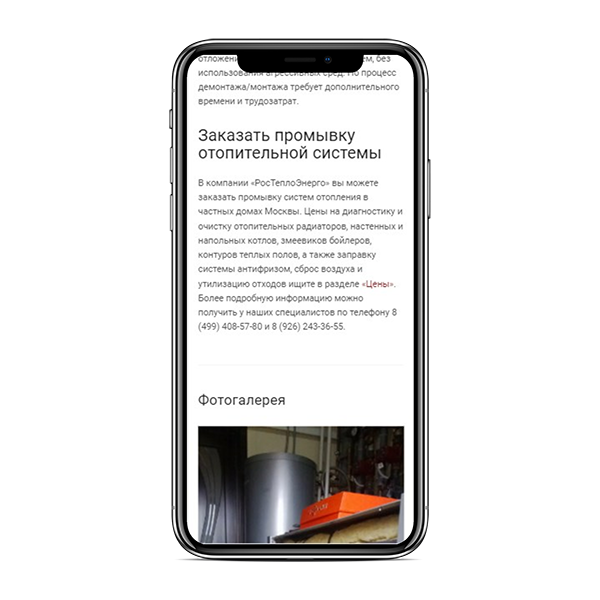
Но есть и другие примеры. Форм заказа на них нет, хотя должны быть. Как здесь. О том, что мы можем заказать промывку отопительной системы, нам сообщается в типовом SEO-тексте, с указанием телефонов. А за информацией о ценах нас отсылают в другой раздел сайта. Так взаимодействовать с мобильными пользователями однозначно нельзя.
Низкая скорость загрузки и несколько главных выводов
Мы завершаем нашу статью тем же, с чего и начали. Напоминанием, что хороший мобильный сайт – это быстрый сайт. Однако скорость загрузки сайта – это, в первую очередь, технический вопрос. А у нас, в «Диол», на этот счет есть пунктик: мы не парим своих клиентов узкоспециализированными вопросами, касающимися нашей работы. Включая статьи нашего блога.
Но… исключение есть.
Этапов, на которых можно улучшить скорость загрузки сайта (и мобильной версии в том числе) несколько. Один из них – это скорость отображения конечной страницы у пользователя. Для того чтобы браузер пользователя без проблем «отрисовал» готовую страницу от сервера, её важно максимально облегчить.
Здесь то и встают такие задачи, как использование легких по весу изображений и минимизация большого количества элементов и скриптов. К примеру, на странице интернет-магазина может показываться одновременно 60 товаров. Вроде бы и мало. Но у смартфона может не хватать на это ресурсов. Поэтому нужно количество одновременно отображаемых элементов необходимо уменьшать.
Работа со скоростью отображения страницы – критерий, важный, в том числе и для Вас, как для клиента. Помните, что оптимальный путь по созданию мобильной версии сайта – это подход Mobile First. Сайт сначала создается для мобильных устройств и только потом проектируется его полная версия.

Ваша задача – не контролировать работу Вами же и выбранного digital-агентства. Все, что от Вас требуется, это правильно его выбрать. Поэтому мы не разжевываем Вам технические нюансы подхода Mobile First, а информируем Вас о нем.
Зачем это нужно?
Затем, чтобы Вы не выбрали такого подрядчика, который создает сайт по старинке – сначала проектируя его для обычного компьютера, а потом подгоняя полученный результат под мобильный экран. Ключевое слово здесь: «подгоняя». В этом случае мобильный сайт не продумывается с нуля, как должно быть в идеале – в экран смартфона или другого девайса впихивается десктопная версия.
Многие из нас в детстве не обошли стороной книгу «Легенды и мифы Древней Греции». В одном из них фигурировал зловещий персонаж – Прокруст. Разбойник, заманивавший людей в свой дом и измерявший их по своей стандартизированной постели. Слишком большого роста? Отрубим ноги, чтобы помещался. Низкорослый? Растянем от пункта А до пункта Б.
Сжимание десктопной версии сайта до мобильных размеров не отличается от того, чем занимался этот коридалльский изверг. Не зря такой подход к мобильной разработке называется Graceful Degradation. А слово «деградация» и в русском языке звучит нелицеприятно.

Подумайте сами – созданный на первом этапе сайт с минимумом элементов будет гораздо проще расширять до полноценной десктопной версии. И у компании, практикующей Mobile First, уходит на это в 2-3 раза меньше и результат получается куда лучше.
Дополнять что-то с нуля, с основы, всегда легче, чем разбирать уже собранное. Потому что именно в такой ситуации и велик риск, что у тебя останется несколько лишних винтиков, которые таковыми не являются. Именно так происходит после неумелого перебора мотора машины.
Неужели Вы хотите, чтобы такая же участь постигла и мобильный сайт – один из «моторов» Вашего бизнеса? Уверены – нет. С агентством стратегического интернет-маркетинга «Диол» Ваш сайт заработает на полную мощность и обгонит конкурентов!